埋め込み要素(iframe / embed)をいい加減対応させたい
2021年6月9日(水) 1時2分54秒 | 65 view |
何故かmicroCMSは埋め込みが特定のサービスしか対応していないので
独自でHTMLを書いて埋め込むのができない
なので埋め込みを対応できるように自力で実装しようと思う。
embed用スキーマ作成
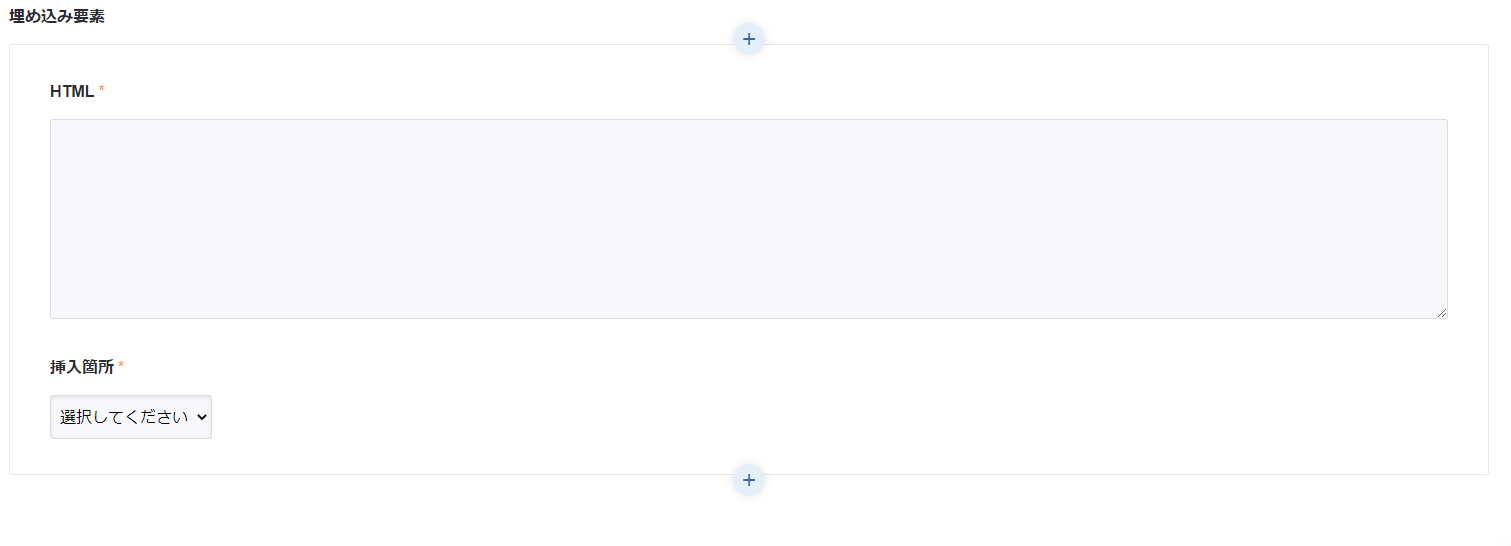
まず、スキーマはこんな感じにした
カスタム要素でテキストフィールドとプルダウンを追加、それぞれembedしたい生のHTMLと文中のどこに入れたいかを定義する識別子となっている
それをブログ記事の項目で繰り返し要素として挿入する
識別子登録
とりあえず重複を防ぐためにembed1 - embed5までの識別子をデフォルトで用意した
文中内に
と挿入されれば指定されたembed1のHTMLがインサートされる仕組みにしたい
ブログ側で実装
このように実装した。すげーシンプル
let embeds = payload.post.embeds;
for(let i in embeds){
body = body.replace(embeds[i].insertpoint[0],embeds[i].html);
}結果
埋め込まれるはず↓↓
関連する投稿
ついにURLのogp出力に対応した
2021年9月1日(水) 2時20分35秒 | 583 viewAmong us向けヘルパーツールを作りました「Among us ビジュアルヘルパー」
2021年3月8日(月) 15時23分32秒 | 119 view【Web表現チェンジャー】PlayCanvasに追加された3Diframeサンプルが控えめに言ってヤバい
2021年1月13日(水) 15時21分41秒 | 91 viewPlayCanvasを使用してLooking Glassアプリを作成する:Looking Glass WebXR SDKの利用ガイド
2023年6月9日(金) 23時55分47秒 | 55 viewhighlight.jsを入れた
2020年10月28日(水) 13時49分3秒 | 45 view