【マジカルミライ2023 プログラミングコンテスト】PlayCanvas製リリックアプリ StarterKit - DEMOを公開しました
2023年4月19日(水) 2時15分36秒 | 141 view |
今年も開催されるマジカルミライ2023プログラミングコンテスト向けに、PlayCanvasですでにTextAlive App APIと今年の対象楽曲がセットアップ済みのStarterKit - DEMOを公開します。
マジカルミライ2023プログラミングコンテスト

初音ミク「マジカルミライ 2023」 プログラミング・コンテスト
プログラミングの力で創作文化に参加できる!初音ミク「マジカルミライ 2023」プログラミング・コンテストを実施!...
magicalmirai.com
今年で4回目になるリリックアプリ開発のコンテストです。
応募の詳細については上記URLよりご確認ください。
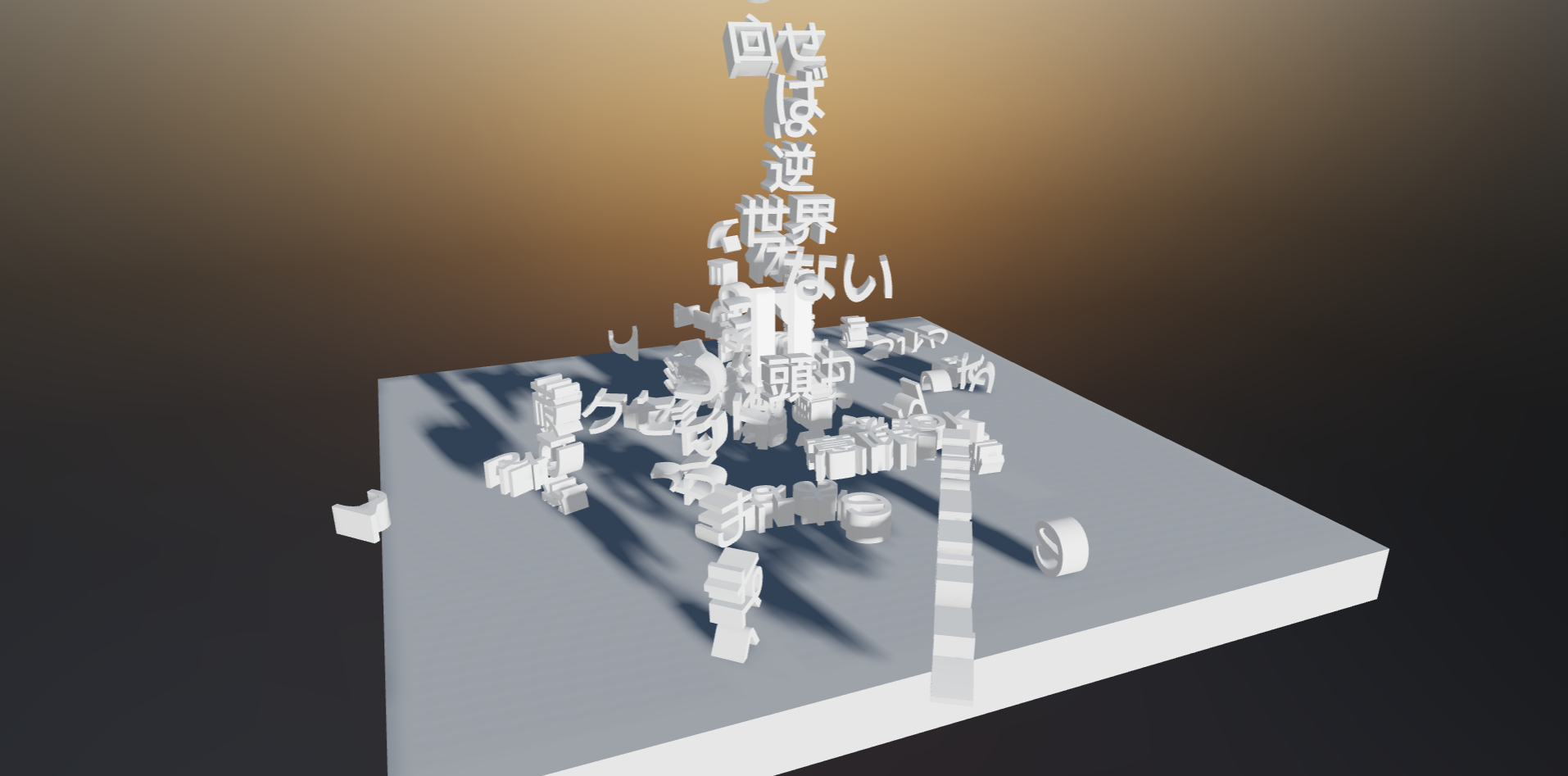
StarterKit - DEMO
こちらからアクセス、ダウンロードできます
https://playcanvas.com/project/1061748/
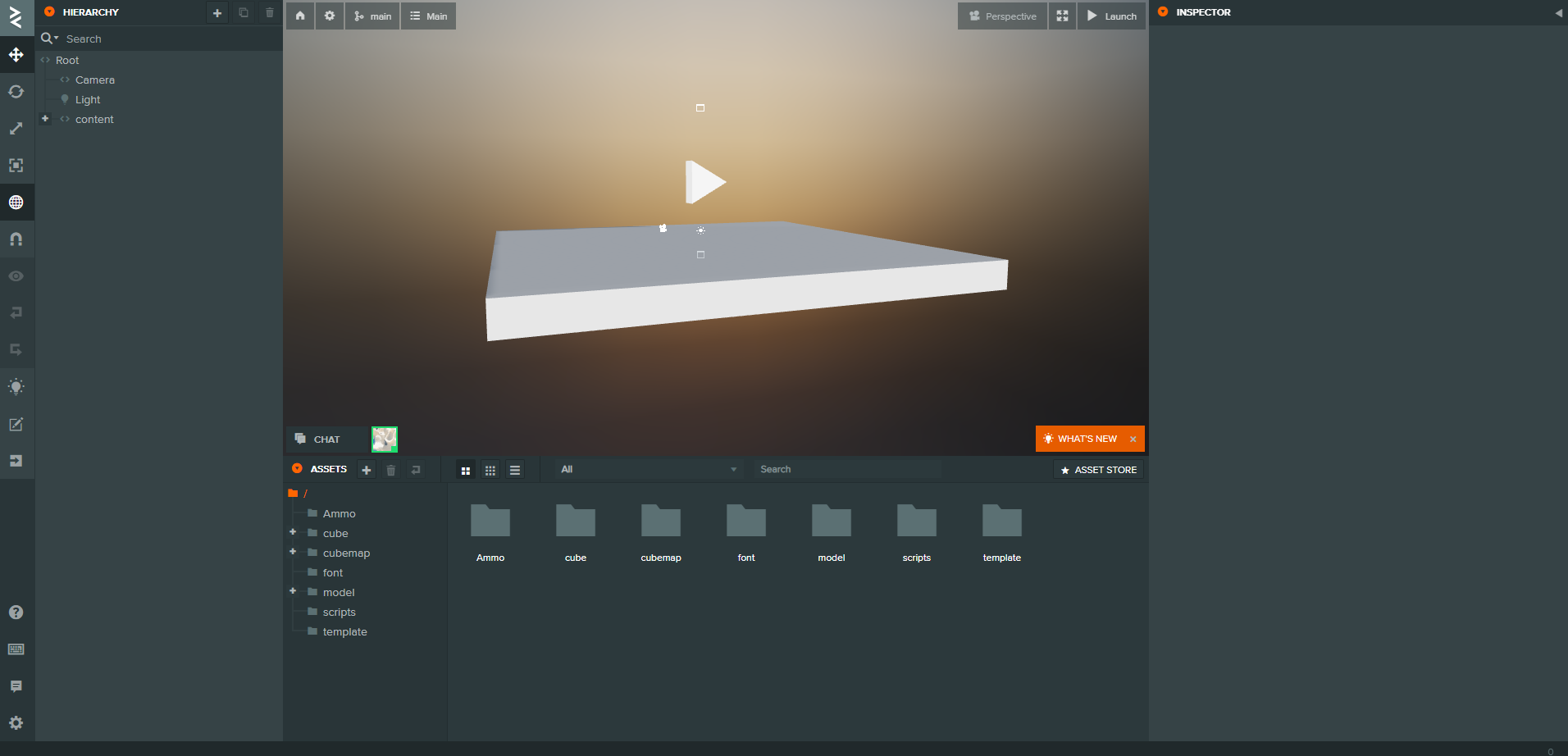
StarterKit - DEMOの詳細
プロジェクトの中身は、改変しやすいようにシンプルな1シーンで設計されています。
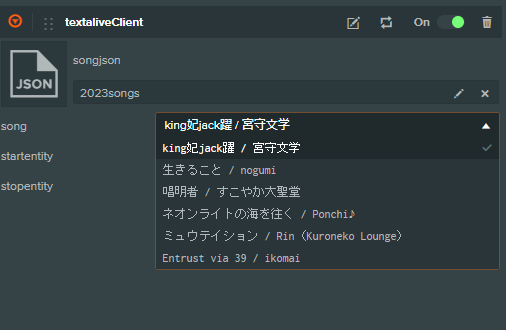
楽曲の変更方法
Root EntityにアタッチされているtextaliveClientのsongアトリビュートより楽曲を変更することができます。
楽曲の再生一時停止
playerオブジェクトから制御可能です。
if (this.app.keyboard.wasPressed(pc.KEY_ENTER)) {
if (!player.isPlaying) {
player.requestPlay(); //楽曲を再生
} else {
player.requestPause(); //楽曲を一時停止
}
}詳細はtextalive-client.jsを参考にしてみてください。
歌詞の取得方法
歌詞情報はkashi:new イベントによって取得できます。
Content.prototype.initialize = function() {
//kashi:new イベントを受け取ってコールバック関数に流す
this.app.on("kashi:new",this.createKashi,this);
};
Content.prototype.createKashi = function(kashi) {
// 歌詞情報を取得したら呼ばれる。 引数kashiから歌詞情報を取得可能
};PlayCanvasのイベント機能を利用して、TextAlive App APIから取得できる歌詞情報をオーバーラップしています。
詳細はcontent.jsを参考にしてみてください。
楽曲情報の利用
TextAlive App APIのPlayerインスタンスをグローバルで宣言しています。
//現在の再生時間
let timer = player.timer.position;
//ビートの取得
player.findBeat(timer);
//サビの取得
player.findChorus(timer);詳細はtext.jsを参考にしてみてください。
playerオブジェクトのメソッドについてはTextAlive App APIドキュメントをご参照ください
https://developer.textalive.jp/packages/textalive-app-api/classes/Player.html
最後に
現在は改変しやすいように上記のみのシンプルな機能だけ実装しています。
終了後のリトライや実行後の楽曲変更などにはまだ対応していません。
リクエストありましたら追加していきたいと思っていますので、その際はぜひTwitterなどでお声がけください。

