タグにメタデータを持たせられるようになりました
2021年9月25日(土) 5時34分35秒 | 17 view |
作ったもの
タグページにメタデータを持たせられるようになりました。

tag:amongus | EMC2NARY
「amongus」のタグが付いた記事 2件...
utautattaro.blog
現在はdescriptionと画像を設定可能。
URLとかも持たせられるようにする予定。
実装
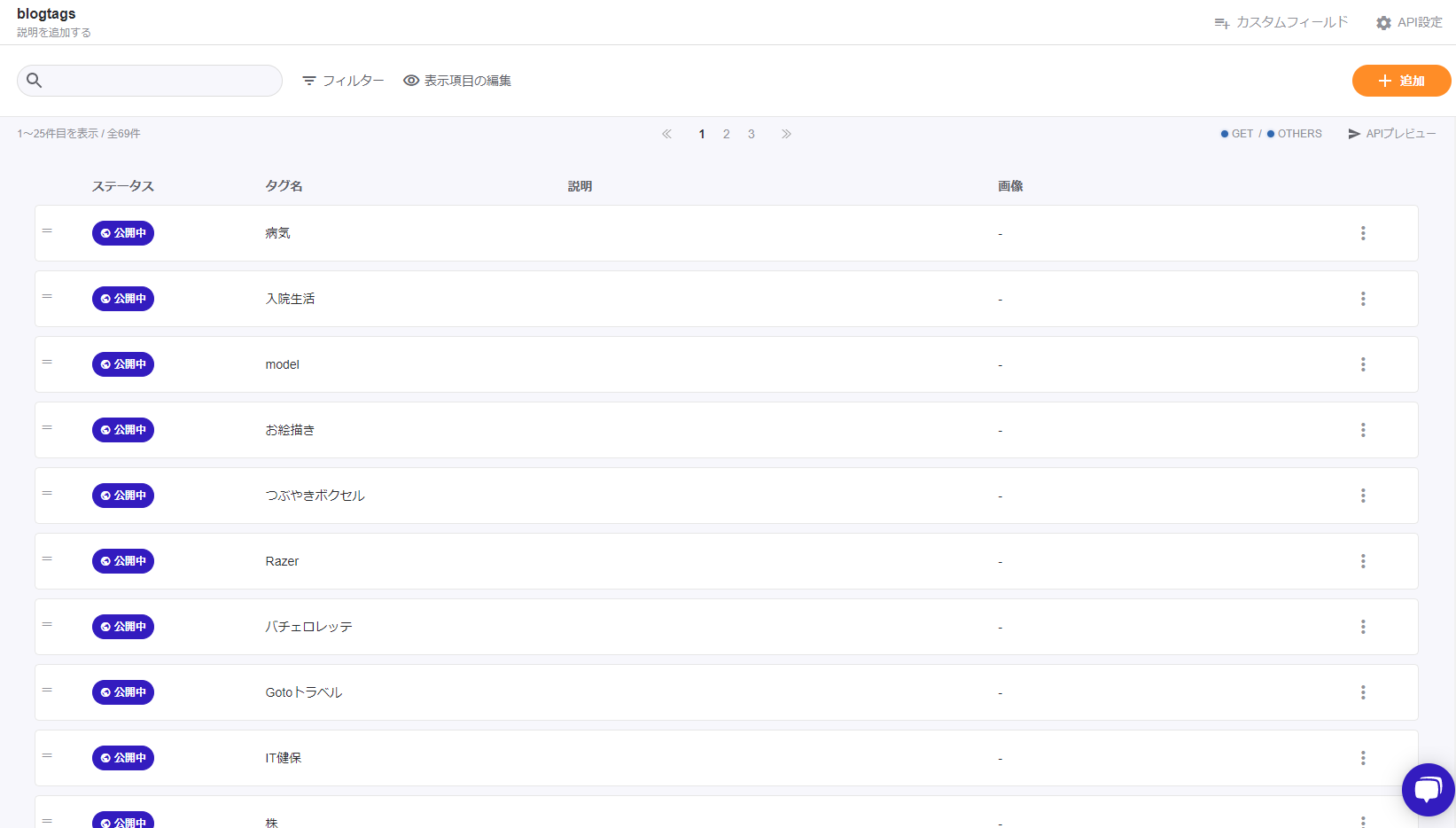
タグデータのmicroCMSプロジェクトを作成
タグページ生成時にタグデータ一覧になかったらタグを登録
タグがつけられたページ数を確認して変更があればpatchで情報を上書き
for(let i=0;i<tagarr.length;i++){
generates.push({ route: '/tag/' + tagarr[i].name, payload :{"name":tagarr[i].name,"posts":tagarr[i].posts,"info":taginfomationarr[tagarr[i].name]}})
if(!configtags.includes(tagarr[i].name)){
await axios.post('https://xxxxxxxxxx.microcms.io/api/v1/tags',{"tagname":tagarr[i].name,"description":"","postsnum":tagarr[i].posts.length},{headers: { "X-WRITE-API-KEY": "xxxxxxxxxx","Content-Type":"application/json" }})
}else if(taginfomationarr[tagarr[i].name].postsnum != tagarr[i].posts.length){
await axios.patch('https://xxxxxxxxxx.microcms.io/api/v1/tags/'+taginfomationarr[tagarr[i].name].id,{"postsnum":tagarr[i].posts.length},{headers: { "X-WRITE-API-KEY": "xxxxxxxxxx","Content-Type":"application/json" }})
}
}
infoデータが有ればタグページ上部に表示
<div class="text-center" v-bind:style="'color : #'+ string_to_utf8_hex_string(name+name+name+name+name).substr(name.length,6) + ';'">
<h1>#{{name}}</h1>
<p class="text-muted" v-if="info.description">{{info.description}}</p>
</div>
<div v-if="info.icon" class="d-flex justify-content-center">
<b-img v-bind:src="info.icon.url" style="width:30%;min-width: 200px;"></b-img>
</div>
使うかわからないけど、今後学校の授業とかで長期で資料とか載せたい場合とかでも
いい感じに使えるようになってきた。
関連する投稿
Google Analytics Reporting API v4からGoogle Analytics Data API(GA4)に切り替えた
2023年2月5日(日) 19時3分45秒 | 610 viewmicroCMSにプリセットで入っているimgixを利用してお手軽に動的OGPを設定する
2021年9月6日(月) 14時33分9秒 | 219 viewFTP-Deploy-Actionが突然動かなくなった
2023年1月31日(火) 6時42分24秒 | 107 viewtweetlogを作った
2020年10月10日(土) 3時22分55秒 | 46 viewなんかタグが一文字だと表示されない
2020年10月27日(火) 15時59分28秒 | 11 view