PlayCanvas Editor APIで面倒な作業を自動化する
2022年4月18日(月) 6時39分30秒 | 160 view |
この記事は「PlayCanvas | GWアドベントカレンダー」8日目の記事です。
PlayCanvas Editor APIが便利です。
ユーザーマニュアル(触りはこちら)
https://developer.playcanvas.com/ja/user-manual/designer/editor-api/
ドキュメント(詳しく調べる場合はこちら)
editor-api/docs/classes at 7d2862c3b6a4adb17afe4baf6e1d591bc34e6a44 · playcanvas/editor-api
The PlayCanvas Editor API. Contribute to playcanvas/editor-api development by creating an account on...
![]() github.com
github.com
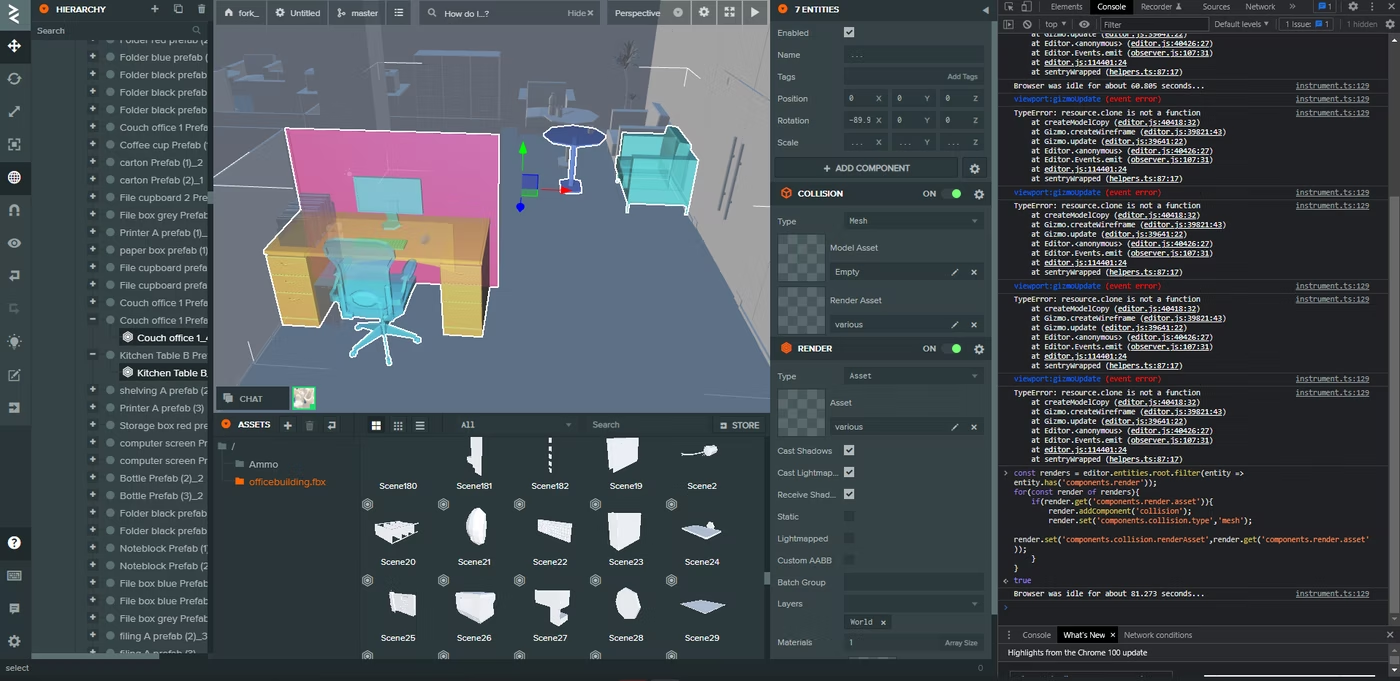
本記事ではGUIでやると超大変だけどEditor APIでやると楽勝になることを紹介します
エンティティ操作
すべてのエンティティを取得する
const entities = editor.entities.list();renderコンポーネントを持つエンティティをすべて取得する
const renders = editor.entities.root.filter(entity => entity.has('components.render'));renderコンポーネントを持つエンティティ全てに同一のmeshを設定したコリジョンコンポーネントを設定する
for(const render of renders){
if(render.get('components.render.asset')){
render.addComponent('collision');
render.set('components.collision.type','mesh');
render.set('components.collision.renderAsset',render.get('components.render.asset'));
}
}
すべてを同一のバッチグループにアサインする
render.set('components.render.batchGroupId',100000)batchGroupIDは、entity.render._batchGroupIdより参照できます。noneの場合は-1でそれ以降作成順に100000,100001,100002...となります。
アセット操作
すべてのアセットを取得する
const assets = editor.assets.list()マテリアル A のdiffuse Mapに Texture A.pngをセットする
let textures = {}
for(const asset of editor.assets.list()){
if(asset.get('type') == 'texture'){
textures[asset.get('name').replace('.png','')] = asset.get('id');
}
}
for(const asset of editor.assets.list()){
if(asset.get('type') == 'material'){
asset.set('data.diffuseMap',textures[asset.get('name')]);
}
}
随時更新予定
関連する投稿
新型シエンタ(10系)にChrome Castを接続する
2023年3月7日(火) 7時32分11秒 | 2205 viewmailchimpのフッターから自分の住所を削除する
2021年6月7日(月) 1時11分14秒 | 1214 viewWindows11にしたらVSCode + Gitがなんかおかしい
2022年4月14日(木) 16時40分33秒 | 760 viewnuxt.jsでテキストボックスクリック時にテキストを全選択する
2021年6月1日(火) 14時2分16秒 | 124 view3Diframe x model viewer starterkitを利用したときに右クリックでブラウザメニューが出るのを防止する
2021年1月15日(金) 13時58分32秒 | 18 view
