3D Gaussian Splatting で遊んでみる
2023年10月18日(水) 14時5分18秒 | 240 view |

近所の公園にて娘ちゃんを撮影 エモい
3D Gaussian Splattingに興味を持ち始めたが環境構築が厳しそうだったのでLuma AIを使うところからチャレンジしている。
GitHub - graphdeco-inria/gaussian-splatting: Original reference implementation of "3D Gaussian Splatting for Real-Time Radiance Field Rendering"
Original reference implementation of "3D Gaussian Splatting for Real-Time Radiance Field Rendering" ...
![]() github.com
github.com

Luma AI
Building visual AI to expand human imagination and capabilities...

Luma AIを使うと無料でスマホで撮影した動画をアップロードするだけで3Dアセット化してくれる。

動画ファイル撮影時の注意点は以下
ビデオをキャプチャするときに HDR を無効にします
ループを回ってシーンまたはオブジェクトをキャプチャします
理想的には、3 つの高さからループでキャプチャします。携帯電話を胸の高さで前方を見ながら、
電話機を頭より少し上に置き、シーンの中心を少し下に向けます。
最後に膝の高さから少し上を向きます。
ブレを軽減するためにゆっくり撮影します
通常/魚眼/正距円筒図法ビデオ、またはビデオの zip をアップロードできます。
ビデオの最大サイズは 5 GB です
実際にやってみた
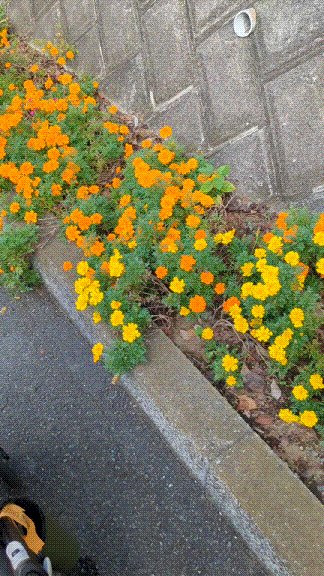
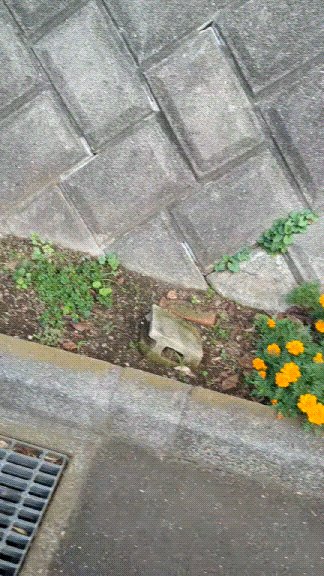
ソース(ブログ掲載用にGif化しているが、実際は1080x1920 mp4 8.14MB 9秒)
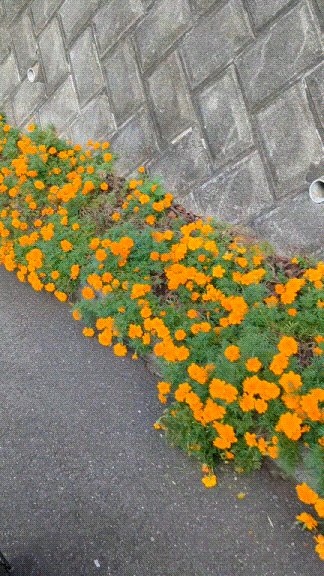
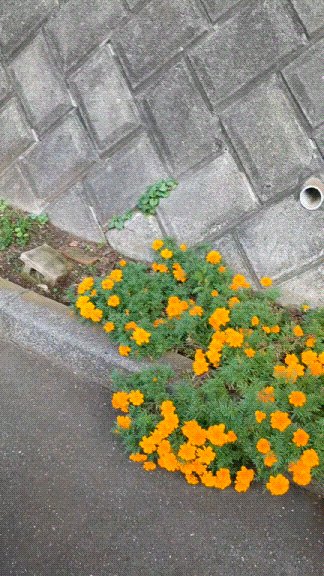
出来たもの
短めの動画で、周囲を回ったものでなくても問題なく生成できている
2Dデータだけで奥行きが完璧にデータ化出来ているのがすごい
気づき
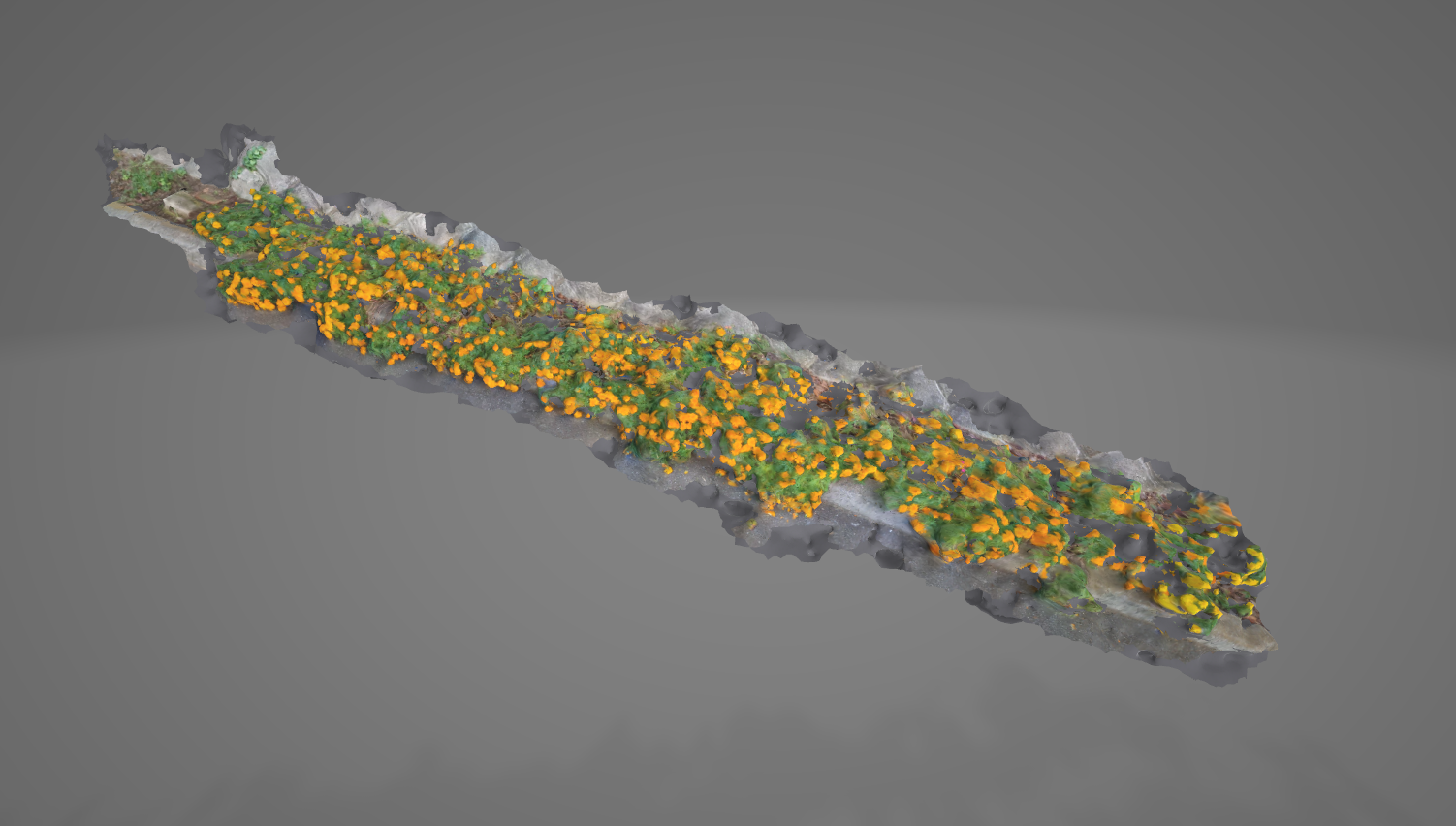
3Dメッシュでダウンロードしてみてみるとなんか違う
gltfでダウンロードして表示してみた
※3Dビューワーはこちら(41MB)
結構ボコボコ、そして対象物のみしかメッシュ化されていない
つまりあれだけ表示がきれいなのはメッシュではなく点群データをうまく使ってるからな気がする
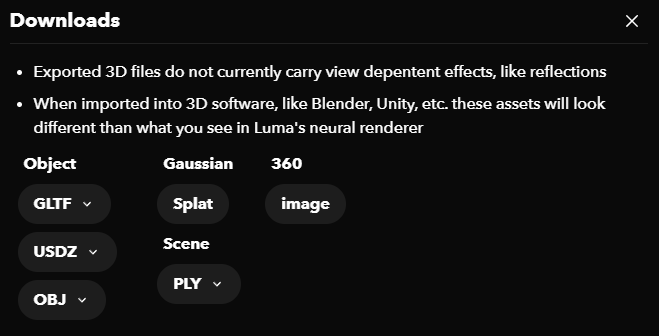
PLY形式でSCENEとしてもダウンロードできるのでやってみた
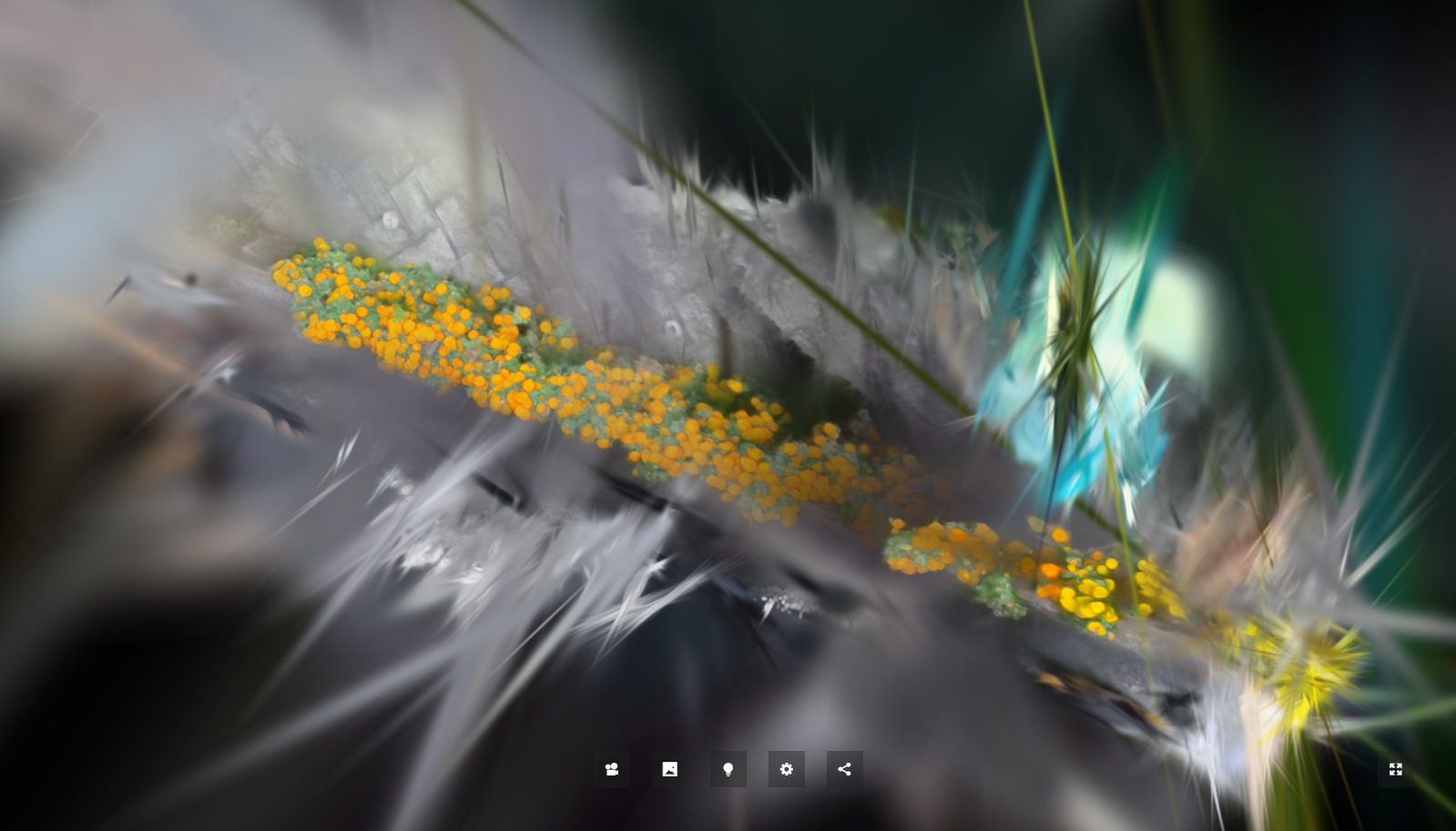
※3Dビューワーはこちら(276MB 自己責任)
開けるplyと開けないplyがあってなかなか難しいGaussian > SplatをクリックしてDLされたzipを展開して出てきたgaussiansplattingpoint_cloud.plyがPlayCanvas Viewerで表示できた。
さっきよりはLuma AIビューワーの見た目に近づいたけれどノイズが目立つ
やはり表示側の工夫が必要だと思う(手前の点群は表示しない、distans max/minの設定などなど)
これがLuma AIだけでなくPlayCanvasでしかもEditorから使えるようになると、空間コンピューティングやデジタルツインなんかは革命がおきそう
参考
https://zenn.dev/yushimatenjin/articles/playcanvas-model-viewer

3D Gaussian SplattingのWindows環境構築手順を解説 | taziku / AI × クリエイティブ | 東京・名古屋
NeRFとはまた異なるRadiance Field(輝度フィールド)技術、3D Gaussian Splatt...
![]() taziku.co.jp
taziku.co.jp

3D Gaussian Splattingの使い方 (Windows環境構築)
NeRFとは異なる、新たなRadiance Fieldの技術「3D Gaussian Splatting for Real-Time Radiance Field Rendering」の使い方、環境構...
 lilea.net
lilea.net
関連する投稿
mailchimpのフッターから自分の住所を削除する
2021年6月7日(月) 1時11分14秒 | 1167 viewPlayCanvasのOrbit-cameraを制御して指定位置にカメラを移動させる
2023年2月27日(月) 10時7分43秒 | 175 viewPlayCanvas Editor APIで面倒な作業を自動化する
2022年4月18日(月) 6時39分30秒 | 153 viewNCMBのスクリプト機能はGETでいいなと思ってもPOSTで設定しておこう
2021年3月6日(土) 18時29分49秒 | 42 view8時間ゲームジャム
2020年10月26日(月) 11時45分38秒 | 7 view
